Website Speed Optimization
What is website speed optimization?
Website speed optimization is the set of strategies and best practices implemented to make a website as fast as possible.
Website speed optimization offers other benefits as well, like a higher conversion rate, lower bounce rate, and improved user experience.
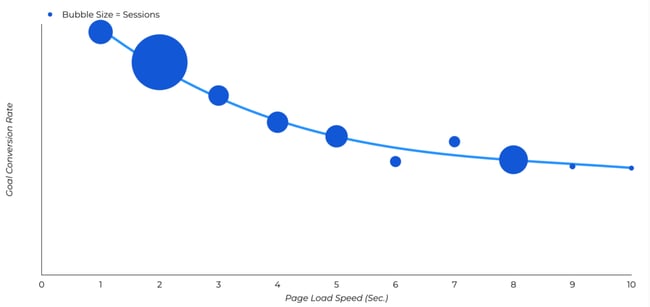
Several studies prove that website speed interrelates with other key metrics. For example, according to a recent study by Portent, a B2B site that loads in 1 second has a conversion rate that’s three times higher than a site that loads in 5 seconds.
Each additional second of load time steepens that difference in conversion rate, as seen in the chart below.

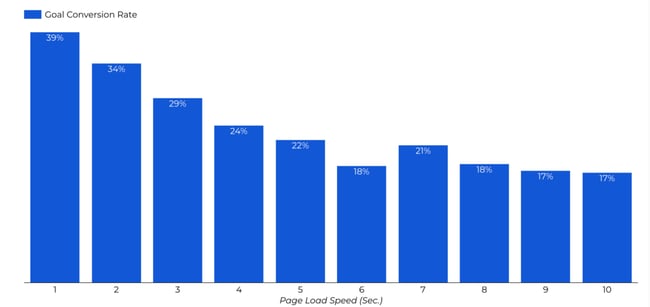
When looking at overall goal conversion rates instead of ecommerce conversions, the dropoff of conversions is much steeper as sites get slower, according to Portent. When pages load in 1 second, the average conversion rate is 39%. At a 2-second load time, the conversion rate drops to 34%. At 5 seconds, the conversion rate drops to 22%. After that, you can expect roughly half the conversion rate of lightning-fast websites.

How to Optimize Your Website Speed
Your hosting provider, images, JavaScript and CSS files, and web fonts are just a few factors that can impact your website speed. To get the fastest website possible, you can optimize all these factors by following the steps below. While not exhaustive, this list will form a comprehensive optimization strategy.
1. Audit Your Site
Before making any changes that impact how your site loads and handles content, it’s worth auditing its current performance.
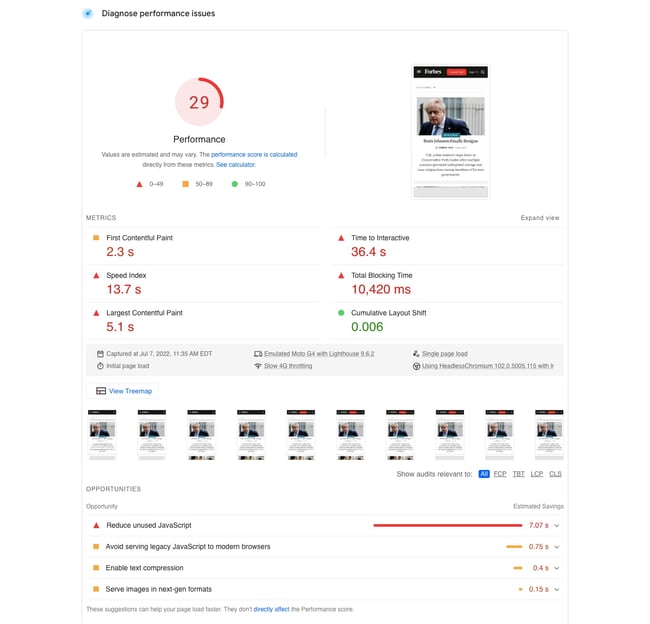
To start, you can use a free tool like PageSpeed Insights. It will assess your Core Web Vitals on mobile (by default) or desktop and let you know if you passed. It will also provide a color-coded score reflecting your site’s overall performance, and identify opportunities for improving your score. Here’s an example for Forbes.com.

Your assessment should also include actual experience: access your website from multiple devices and see what the experience feels like. Is it seamless and speedy, or cumbersome and clunky?
The more data you have about how your site performs, the better your ability to identify and implement key fixes.
2. Prioritize Potential Fixes
Once you’ve identified website speed issues, it’s tempting to try to fix everything at once. But even if you had unlimited resources and time, we wouldn’t recommend this approach.
Instead, try to prioritize potential fixes based on what matters most to your visitors. For example, if your site takes a significant amount of time to start loading, focus your efforts on server-side concerns such as hosting provider problems or DNS issues. This takes priority even if the content on your site also struggles to deliver at speed — because visitors won’t stick around to see your content if the page itself takes long to load.
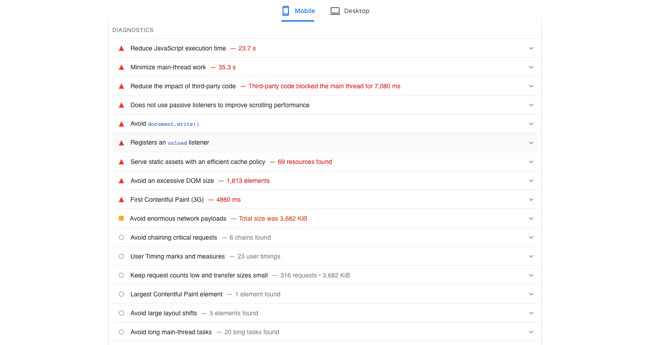
You can also use the recommendations and diagnostics provided by speed testing tools, like PageSpeed Insights, to help prioritize your optimization efforts. For example, when looking at the list below, you would prioritize reducing main-thread work — the time spent parsing, compiling and executing JS — over avoiding large layout shifts.

10Web Booster is another tool you can use to improve PageSpeed scores and optimize Core Web Vitals metrics. It can give users faster-loading websites that respond more efficiently to user interactions, which helps your business boost user satisfaction and search engine rankings.
3. Evaluate Your Current Hosting Provider
As noted above, your hosting provider could be a potential source of speed problems. While several factors could contribute to speed issues, including the geographical location of your provider, their physical infrastructure and the overall bandwidth of their network connection, the type of web hosting your website is using can also impact performance.
Three common types are shared, VPS, and dedicated hosting.
- Shared: Although shared hosting options are the most cost-effective, they split hosting resources among multiple sites, which lowers overall performance. This will especially cause problems if your site gets spikes in traffic or a consistent amount of high traffic.
- VPS: Virtual private server (VPS) options logically segment services on a shared physical drive to improve performance but still face speed issues if resource loads are high.
- Dedicated: Dedicated servers are more expensive than shared or VPS options but will significantly boost your speed, regardless of resource load.
4. Consider a Content Delivery Network (CDN)
When all data required to fully load your site is stored in one place, initial and ongoing load times suffer.
This issue will only heighten as internet and data service providers continue to experience dramatic growth in internet traffic worldwide. According to the World Development Report 2021 by The World Bank, global internet traffic is expected to reach 150,000 GB per second by the end of 2022, which is a 1000% increase from 2002.
Content delivery networks (CDNs) can help. They use multiple servers to store replications of your content across multiple locations. When users visit your site, the CDN chooses the server (or servers) closest to their physical location to optimize content delivery.

CDNs are becoming increasingly popular. In fact, according to data from the Cisco Visual Networking Index, CDNs will carry 72% of Internet traffic by 2022.
5. Optimize Your Images
Images can make your site more engaging and memorable, but they can also drag down loading times, especially if they’re high resolution.
According to the HTTP Archive, the median weight of images on a web page on desktop is over 1,000 KB (!).
Compressing these images before adding them to your site can save precious weight and time — many photo-editing programs now include “save for web” options that optimize images for websites but there are also free, online options available for compressing common files types such as .JPG, .PNG and .TIFF. TinyPG is just one example.

Instead of using one of the image formats above and running them through an image compression tool, you could use the WebP format. This format provides superior lossless and lossy compression for images. According to data from Google, WebP lossless images are 26% smaller in size compared to PNGs.
6. Reduce Total Redirects
Redirects send users away from the page they’ve clicked on to another page — in many cases, they’re a great way to connect high-ranking, high-traffic pages to newer content you’ve created. The problem? More redirects mean more load on the server, which can increase loading time.
While it’s worth using a redirect initially to keep content views steady, replace old redirects with new content ASAP to keep load times short.
7. Limit HTTP Requests
Every HTTP request — for images, stylesheets, scripts, and fonts — adds to your site’s overall load time. As your site grows, these HTTP requests start to stack up and eventually create a noticeable delay between user click-throughs and actual page loading.
The good news is that many of the strategies in this guide, like using a CDN and minifying CSS and JS files, can help limit the number of HTTP requests you site makes.
Learn more about reducing your website’s HTTP requests.
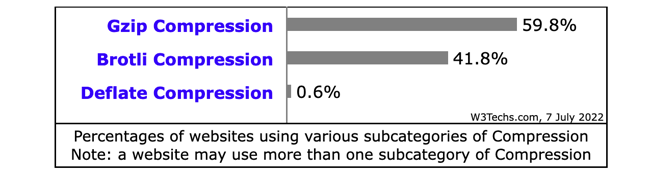
8. Compress, Compress, Compress
The more you can reduce file sizes without compromising quality, the better your website performance. One of the most robust and reliable compression frameworks is Gzip, but other methods can also deliver reduced file sizes without impacting the user experience.
According to data from W3Techs, over 88% of all websites use compression and almost 60% use Gzip specifically.

Ask your web hosting service what type of compression they’re using. If they’re not using any, consider a new provider or check out this guide for enabling Gzip compression.

9. Capitalize on Caching
Caching allows browsers to pre-load some of your content to speed up webpage delivery.
Many content management systems (CMS) will automatically cache the most current versions of your site, but it’s also possible to extend this caching timeframe through CMS settings. This is especially beneficial for content that doesn’t regularly change on your site, like:
- Logos
- Static images
- Downloadable files
- JavaScript files
- Stylesheets
If your CMS doesn’t offer this feature, then consider installing a caching plugin.
The SiteGround Optimizer plugin is a great choice for an all-in-one optimization plugin, offering plenty of features for caching, image compression, frontend optimizations, and other features that can significantly speed up any WordPress website. It’s free and easy to use, and comes packed with premium features such as CSS, JavaScript and HTML minificaiton, GZIP compression, and several options for caching.
10. Track 404 Errors
404 or “page not found” errors occur when users try to access a page that you’ve deleted or moved — and once they’ve run into 404 errors it’s unlikely they’ll try accessing your site again, meaning you lose a potential customer. Solve for 404 errors by running free, external tools to track down 404 outcomes and remove dead links.
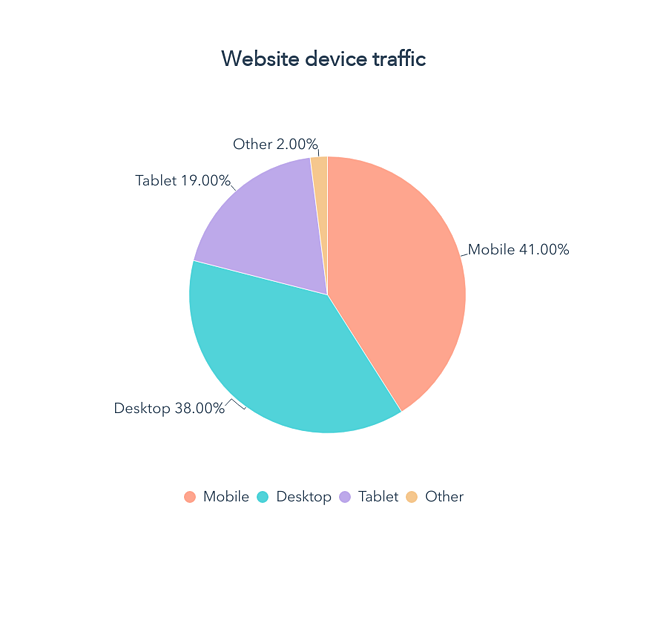
11. Make Mobile a Priority
According to data from Statista, the number of mobile internet users in the United States in 2021 amounted to 276.83 million. That number is expected to grow to 296.18 million by 2025.
Not only are more people using mobile devices to access the internet — more people are using it as their preferred device type. According to data from a HubSpot survey of over 400 web traffic analysts in the U.S., 41% of traffic to their sites comes from mobile and 38% comes from desktop.

As more users switch to mobile devices as their primary browsing and shopping mediums, speedy mobile sites are essential.
While it’s possible to simply display your desktop site on mobile devices and hope for the best, this often results in load time and interactivity issues that quickly frustrate users. It’s worth spending on development for a mobile-native website designed to maximize loading speed and improve response time.
12. Migrate to a CMS
A website builder can be a great option for quickly building and customizing a site. But it can lack the infrastructure and features to help websites with complex issues like slow load times. If you don’t have the time, resources, or experience to employ all the optimization strategies in this guide, consider migrating to a CMS.
The right content management system can significantly improve website performance by streamlining content retrieval and offering robust options to modify site operations. Some even come with a built-in CDN.
13. Combine JavaScript and CSS Files
JavaScript and CSS files are among the largest files on a website. They also count as individual HTTP requests. So five JS files and five CSS files would require a total of 10 HTTP request.
If you have the website development know-how, it’s possible to combine sets of JavaScript or CSS files and reduce the number of steps required to completely load your site.
WordPress plugins such as WP Rocket make this possible with just a few clicks, but whether you dive into code itself or use a CMS, it’s worth considering file combination to increase total speed.
14. Minify JavaScript and CSS files
Another way you can reduce the size of your JavaScript and CSS files is minifying them. This technique involves removing any unnecessary code like:
- white space characters, line breaks, comments, and extra semicolons
- unused functions and variables
- longhand CSS selectors that could be shorthand
This will reduce file sizes and therefore load times. You can do this manually or use a minification tool.
15. Determine Your DNS Speed
The longer it takes your domain name server (DNS) to respond, the longer your time to first byte (TTFB) and the slower your site loads.
Free online tools can determine where your DNS provider ranks compared to other offerings, which in turn helps pinpoint specific performance issues.
Worth noting? In some cases, your hosting provider will also supply DNS services, while in others these two functions are separate.
16. Opt for Asynchronous Loading
Many files and functions on your website are loaded synchronously by default, which means they’re loaded in the order they appear on the page — elements will only load once the script or service immediately prior is fully loaded, increasing page load times.
The good news is many CMS platforms provide built-in features or plugins to enable asynchronous loading for CSS and JavaScript elements, which allows them to load simultaneously.
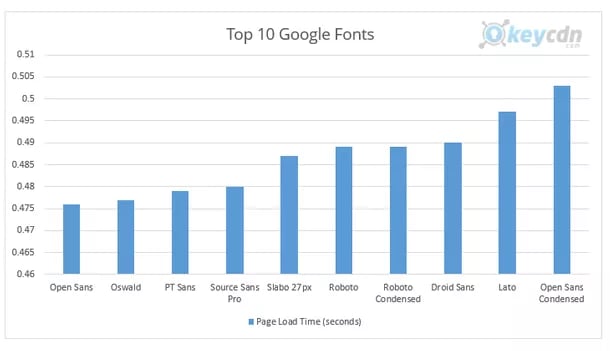
17. Choose Fewer Fonts
While web fonts can help your site stand out from the crowd, they can also negatively impact performance, especially if they’re uncommon or require unique character sets.
To maximize page loading speed, use the fewest number of fonts possible, and focus on fonts that are optimized for speed.
For example, in a study of the top 10 Google Fonts by KeyCDN, Open Sans had the lowest load time at 0.476s.

18. Pinpoint Poor-Performing Plugins
Last but not least: identify performance-sapping plugins (also called add-ons or extensions). While plugins can offer a host of useful features to help manage your website they can also negatively impact performance, especially if they’re used to load a significant amount of assets or perform large database queries. Here, the speed rule is simple: Only keep the plugins you need and always deploy the latest, fastest versions. This is particularly important if you run a WordPress website.
For more advanced methods to optimize your WordPress website speed using Google PageSpeed Insights specifically, check out this video by Jack Cao:
19. Add Expires Headers
To speed up load times for return visitors, you can add expires headers to the .htaccess file of your site. This type of HTTP header indicates how long until cached copies of site resources expire so the browser knows whether to serve site resources from the cache or request them from the server.
Expires headers are important for two reasons. They let your browser serve up-to-date resources from the cache, which reduces server load and load time — and they prohibit your browser from serving outdated resources to visitors, which could have hurt the user experience.
If your site is on WordPress, check out our guide 2 Ways to Add Expires Headers in WordPress to complete this step.
The faster, the better.
The faster your website loads, displays content, and responds to user input, the lower your bounce rates and the higher your conversions. Here, incremental improvement is critical — while going from slow to supercharged doesn’t happen overnight, any of our 19 website optimization.